Freemark 快速入门
Freemark 快速入门
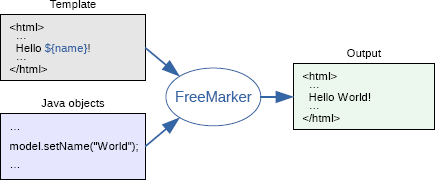
FreeMarker 是一款模板引擎: 即一种基于模板和要改变的数据, 并用来生成输出文本(HTML 网页,电子邮件,配置文件,源代码等)的通用工具。 它不是面向最终用户的,而是一个 Java 类库,是一款程序员可以嵌入他们所开发产品的组件。
Freemark 简介
Freemark 模板编写为 FreeMarker Template Language (FTL)。它是简单的,专用的语言, 不是 像 PHP 那样成熟的编程语言。在模板中,你可以专注于如何展现数据, 而在模板之外可以专注于要展示什么数据。

这种方式通常被称为 MVC (模型 视图 控制器) 模式,对于动态网页来说,是一种特别流行的模式。 它帮助从开发人员(Java 程序员)中分离出网页设计师(HTML 设计师)。设计师无需面对模板中的复杂逻辑, 在没有程序员来修改或重新编译代码时,也可以修改页面的样式。
Freemark 模板一句话概括就是:**_模板 + 数据模型 = 输出_**
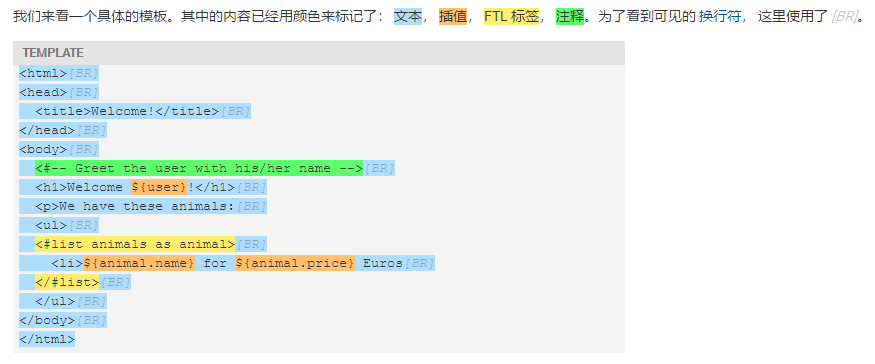
总体结构
- 文本:文本会照着原样来输出。
- 插值:这部分的输出会被计算的值来替换。插值由
${and}所分隔(或者#{and},这种风格已经不建议再使用了;点击查看更多)。 - FTL 标签:FTL 标签和 HTML 标签很相似,但是它们却是给 FreeMarker 的指示, 而且不会打印在输出内容中。
- 注释:注释和 HTML 的注释也很相似,但它们是由
<#--和-->来分隔的。注释会被 FreeMarker 直接忽略, 更不会在输出内容中显示。

🔔 注意:
- FTL 是区分大小写的。
插值仅仅可以在文本中使用。FTL 标签不可以在其他FTL 标签和插值中使用。注释可以放在FTL 标签和插值中。
指令
FTL 指令有两种类型: 预定义指令 和 用户自定义指令。 对于用户自定义的指令使用 @ 来代替 #。
🔔 注意:
- FreeMarker 仅仅关心 FTL 标签的嵌套而不关心 HTML 标签的嵌套。 它只会把 HTML 看做是文本,不会来解释 HTML。
- 如果你尝试使用一个不存在的指令(比如,输错了指令的名称), FreeMarker 就会拒绝执行模板,同时抛出错误信息。
- FreeMarker 会忽略 FTL 标签中多余的 空白标记。
表达式
以下为快速浏览清单,如果需要了解更多细节,请参考这里。
- 直接指定值
- 检索变量
- 字符串操作
- 序列操作
- 哈希表操作
- 连接:
passwords + { "joe": "secret42" }
- 连接:
- 算术运算:
(x * 1.5 + 10) / 2 - y % 100 - 比较运算:
x == y,x != y,x < y,x > y,x >= y,x <= y,x lt y,x lte y,x gt y,x gte y, 等等。。。。。。 - 逻辑操作:
!registered && (firstVisit || fromEurope) - 内建函数:
name?upper_case,path?ensure_starts_with('/') - 方法调用:
repeat("What", 3) - 处理不存在的值
- 赋值操作:
=,+=,-=,*=,/=,%=,++,--
变量
注意:变量 仅仅 在 文本区 (比如 <h1>Hello ${name}!</h1>) 和 字符串 中起作用。
正确示例:
1 | < |
错误示例:
1 | <#if ${big}>...</#if> |
数据类型
Freemark 支持的类型有:
标量
字符串
1 | ${"Hello ${user}"} |
输出:
1 | Hello deister |
数字
布尔值
日期/时间 (日期,时间或日期时间)
容器
- 哈希表
- 序列
- 集合
子程序
其它
转义符
FTL 支持的所有转义字符:
| 转义序列 | 含义 |
|---|---|
\" |
引号 (u0022) |
\' |
单引号(又称为撇号) (u0027) |
\{ |
起始花括号:{ |
\\ |
反斜杠 (u005C) |
\n |
换行符 (u000A) |
\r |
回车 (u000D) |
\t |
水平制表符(又称为 tab) (u0009) |
\b |
退格 (u0008) |
\f |
换页 (u000C) |
\l |
小于号:< |
\g |
大于号:> |
\a |
&符:& |
\xCode |
字符的 16 进制 Unicode 码 (UCS 码) |